Page takeovers [Tech Specs]
Please note, failure to meet the technical specifications could mean we are unable to run the creative and it may be returned with a request to update, to meet the specifications.
A page takeover requires the following display adverts:
- 1x Leaderboard – 728px W x 90px H
- 1x Mid Page Unit – 300px W x 250px H
- 1x Half Page Unit – 300px W x 600px H
- 1x Mobile Leaderboard – 320px W x 50px H
- 1x Mobile Panel – 320px W x 80px H
- 2x Desktop Panels (see below) – 220px W x 902px H
Click here for specifications on these elements
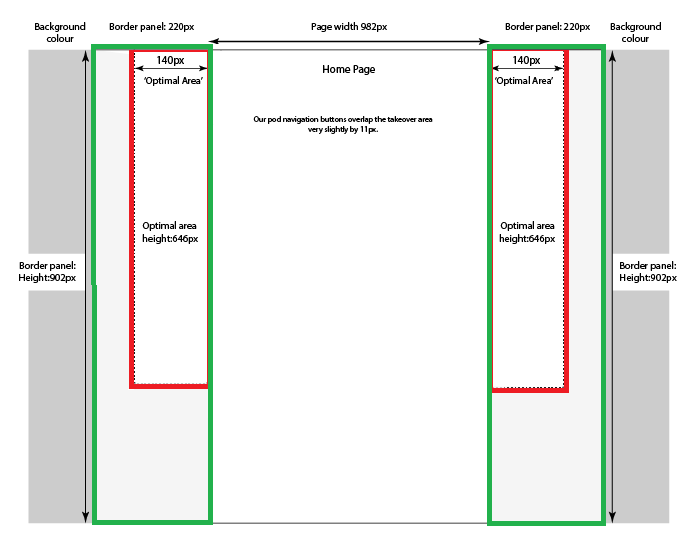
As well as this, we will need left and right wallpaper panels. With these, we ask for them to be 220px wide and 902px high. However it’s important to recognise those that may access the page with smaller screen resolutions, so we also state that any key messaging appears within 140px wide and 646px high area. So for example:

THE DETAIL
- The panels (desktop and mobile) must be either .PNG or .JPEG files. These cannot be 3rd party tags or animated files.
- Please contain all logos / text within the ‘optimal area’ for maximum impact for those with smaller screen resolutions.
- Optimal area in each is 140px wide x 646px high and situated to the inside edge of each panel.
- For best effect, the bottom and outside edges of the border panels should fade out to the background hex value specified for the background colour.
- Border panels will remain fixed in place as the visitor scrolls down the page.